こんにちは!RIE(@rie_on_earth)です。
この記事ではアフィリエイト初心者向けにワードプレスの設定方法など、まず最初にブログを立ち上げる時にやるべきことをわかりやすく紹介していきます。
副業でブログをやってみたい、ネットで収入を得たいけどワードプレスについてよく知らないがないという方も、ここに書かれている手順をふめばワードプレスのすべての設定が完結します。
パソコンが苦手な方でもなるべく悩まず設定できるように、ワードプレスの始め方を画像付きで解説していきます。

【初心者向け】ワードプレスの始め方&使い方
ワードプレスのブログを開設するまでにやるべき準備は、大きく分けるとこの5ステップです。
- ドメインを取得する
- サーバーを契約する
- 取得したドメインをサーバーに設定する
- ワードプレスをインストール
- プラグインなど最低限の初期設定
やったことないから複雑で難しくないかな…と感じるかもしれませんが、この記事の通りに確実にひとつひとつこなしていけば、スムーズに設定できますよ!
【STEP1】独自ドメイン取得

まず最初に、ブログをはじめる時に欠かせないドメインを取得します。「ドメイン」とはわかりやすく言うとインターネット上の住所のようなもので、誰でも好きな名前で登録することができます。
ここでは最もメジャーなお名前.comでの取得方法をご紹介します。
お名前.comでドメインを検索する
まずはお名前.comにアクセスします。

取得したいドメイン名を入力して「検索」をクリックすると、検索結果が表示されます。
使用できるドメインは、「.com」「.net」「.org」「.jp」「.biz」「.info」「.xyz」「co.jp」などいろいろありますが、どれを選んでもSEOに影響はないので好きなドメインを選んでOKです。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”yellow” bg=”none”]もし迷ったら「.com」を選んでおけば無難ですね。[/chat]
ドメインは誰でも取得できますが、他の人がすでに利用しているドメインは取得することができません。

このような画面が表示され、取得可能なドメインにはチェックがつけられます。
上の写真の左端のようにメールのアイコンが出ているドメインは、すでに他の人が取得済みなので使用不可。(クリックして登録しておけば、その人が契約を更新しなかった場合にメールで連絡がくるようになっています。)
取得したいドメインが決まったら、右上の「料金確認へ進む」をクリック。
ドメインの購入と個人情報の登録

次に確認画面が表示されます。
- 登録年数・・・そのままでOK(登録年数の選択は、ひとまず1年のままでOK。)
- オプション・・・チェックなしでOK
オプションの項目として以下の3つが表示されますが、どれもチェックを入れなくてOKです。
- Whois情報公開代行メール転送オプション
- ドメインプロテクション
- SSL証明書
初めて利用する方は、契約で使用するメールアドレスとパスワードを入力して「次へ」をクリックしてください。
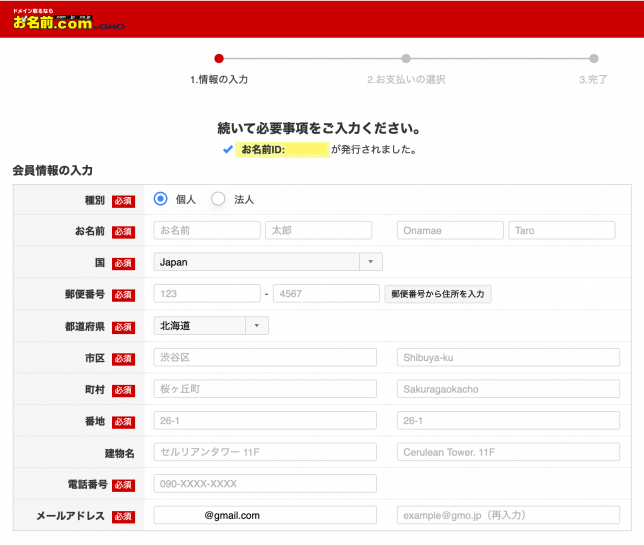
次のページへ進んだら、名前や住所など個人情報を登録します。

- 個人、法人の選択
- 名前
- 住所
- 電話番号
- メールアドレス
などの項目を入力します。
さらに次の画面では、支払い方法を選択します。
- クレジットカード
- 銀行振込
- コンビニ払い
すぐにドメインを使用したい場合は「クレジットカード払い」を選択してください。銀行振り込みやコンビニ払いだと、入金確認後から使用が可能になるので少し時間がかかります。
支払い方法を選んだら、画面右上の「申し込む」ボタンをクリック。画面に「お申し込みを受け付けました」と表示されればOKです。
メール認証をする
申し込みをしてから20〜30分ほどすると、お名前.comから複数のメールが届きます。
「ドメイン情報認証のお願い」というメールが届きますので、そのメール内に記載されているURLをクリックしてください。登録したメールアドレスが有効かどうかを確認します。
「メールアドレスの有効性を確認させていただきました」と画面に表示されれば、ドメインの取得はこれですべて完了です!
【STEP2】サーバー契約(エックスサーバーがおすすめ)

ドメインを取得したら、サーバー契約に進みます。サーバーとはインターネット上のハードウエアのようなもので、ワードプレスでブログを運営する際には必ず契約が必要です。
初心者にはエックスサーバーがおすすめです。
私も使っていますが、大半のアフィリエイトブログがエックスサーバーを使っているので、安心して契約して間違いなし!
利用者が圧倒的に多いので、何かトラブルが起こってもググれば解決策がたくさん出てくるのもとても心強いです。
【エックスサーバーのおすすめポイント】
- 必要な設備がすべて整っている
- 月額1,000円で、安定して表示速度が早い
- 独自SSLが無料
- 自動バックアップ機能がついている
- 稼いでいるブログの大半が利用している
さて、ここからはエックスサーバーの契約方法をご紹介していきます。

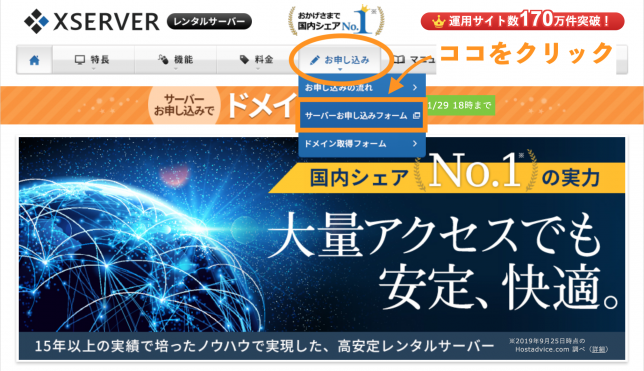
まず、エックスサーバーのHPにアクセス。
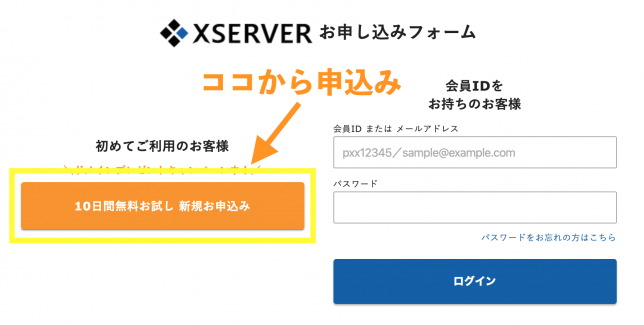
エックスサーバーは10日間のお試し期間が用意されています。

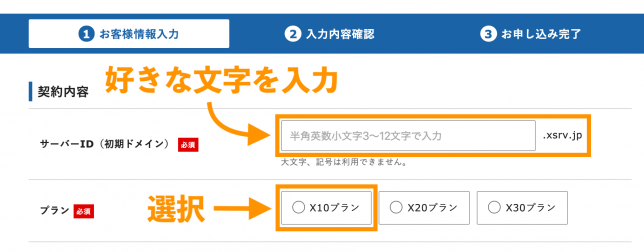
次の画面で個人情報を入力していきます。
サーバーIDは好きな文字で設定し、プランは最もベーシックな「X10プラン」を選択します。(1年まとめて支払うと月額1,000円)

以下の項目も入力。
- メールアドレス
- 登録区分(個人・法人)
- 名前
- 住所
- 電話番号
利用規約を確認して次のページへ。

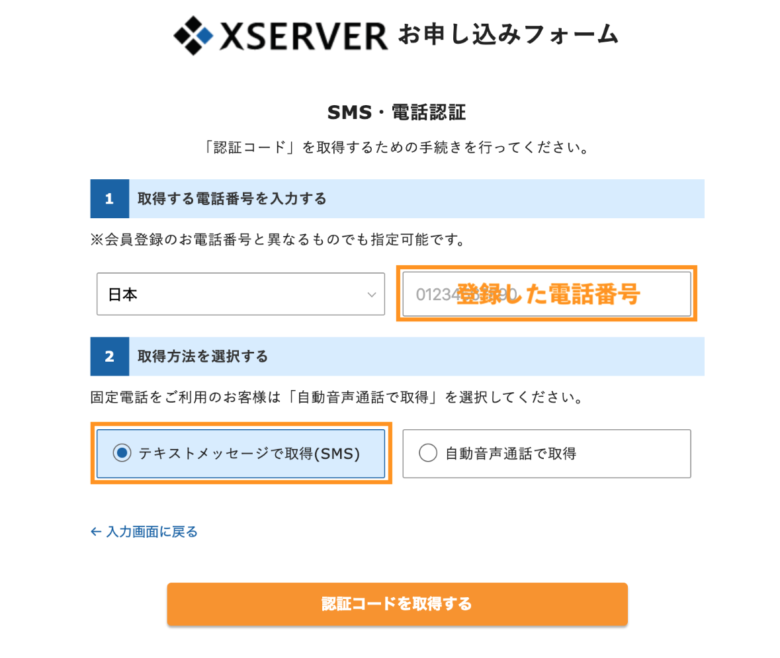
登録した電話番号が表示されているはずなので、いずれかの方法で認証コードを取得します。選択したら「認証コードを取得する」をクリック。
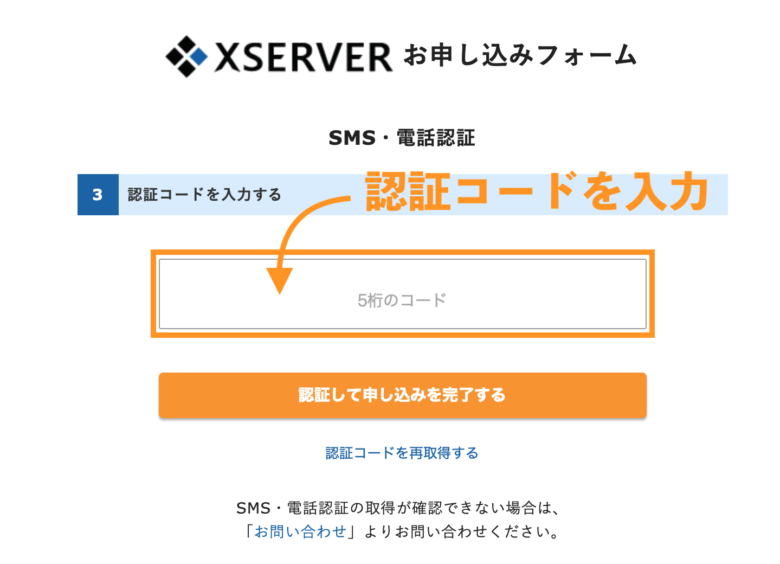
スマホにショートメッセージで送られてきた認証コードを入力します。

申し込みが完了したら、登録したメールアドレスに「サーバーアカウント設定完了のお知らせ」というメールが届きます。
エックスサーバーの料金の支払い方法
お試し期間が終わったのにうっかり料金を払い忘れていたということがないように、早めに月額料金の支払いを済ませましょう。
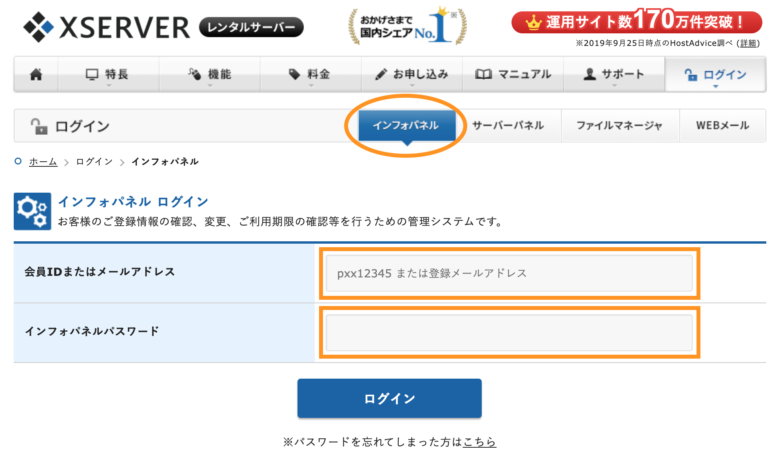
料金の支払いは、エックスサーバーの「インフォパネル」にログインします。
登録完了した際に届いたメールの「インフォパネルのログイン情報」という項目に記載されているIDとパスワードを確認します。
メールで確認したIDとパスワードを入力して「ログイン」ボタンをクリック。

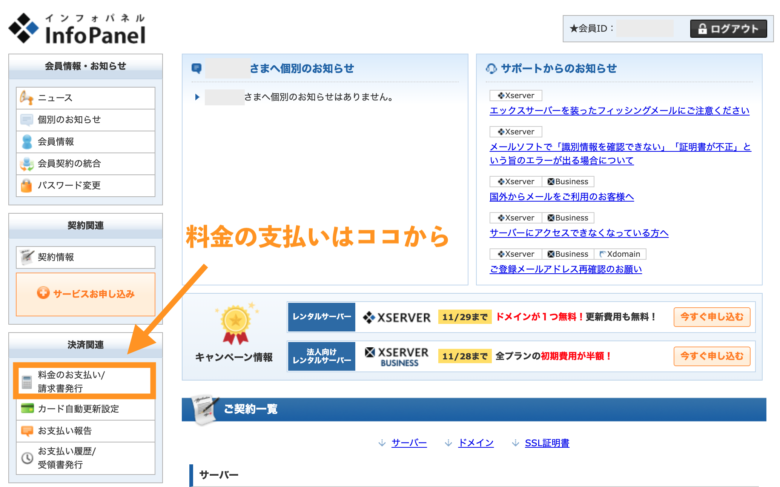
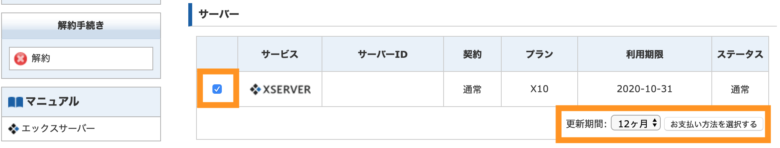
「料金のお支払い」をクリックします。

左端にチェックを入れて、更新期間を選択します。

エックスサーバーの支払い方法は以下の4つから選べます。
- 銀行振込
- クレジットカード
- コンビニ
- ペイジー
更新期限にクレジットカードで自動更新されるように設定しておくと、払い忘れがなくて便利です!
【STEP3】サーバーを設定

ここからはエックスサーバーの設定をしていきます。ここではサーバーパネルにログインして設定を行います。
インフォパネルとサーバーパネルの違い
- インフォパネル:登録情報の確認・変更、利用期限の確認、料金の支払い等などを行うための管理パネル
- サーバーパネル:ドメイン設定、メールアドレスの発行など、サーバーの各種設定を行うための管理パネル
インフォパネルにログイン中の場合は、ページ真ん中あたりにあるサーバーという項目の「サーバー管理」をクリックして、サーバーパネルに進んでください。

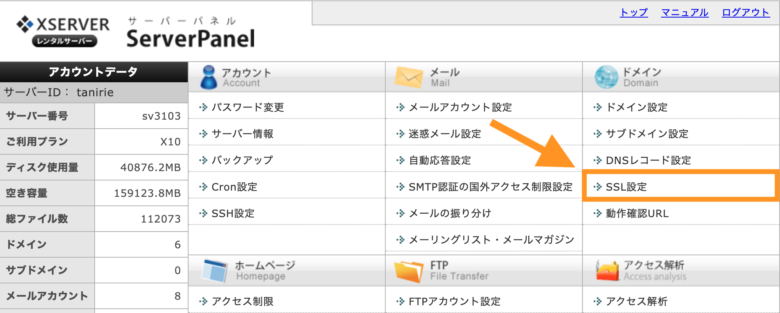
次の画面でサーバーパネルが表示されるので「ドメイン設定」をクリック。

以下の画面で、さきほどお名前.comで取得したドメイン名を入力します。

ドメイン名を入力したら、以下の2項目にもチェックを入れます。
- 無料独自SSLを設定する
- Xアクセラレータを有効にする
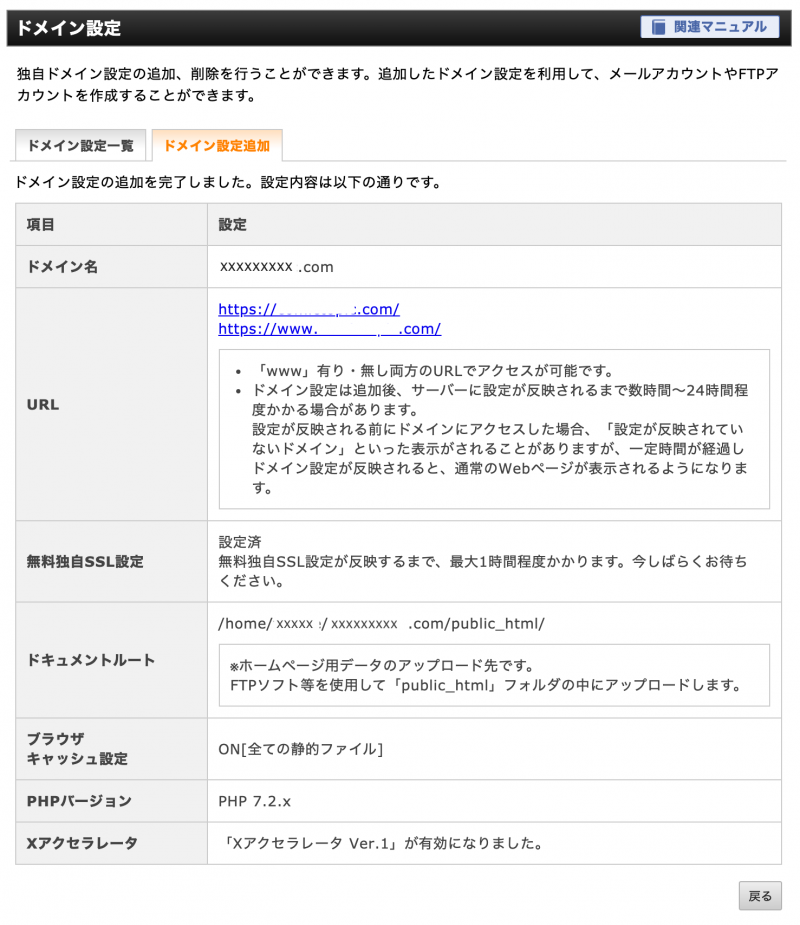
「確認画面へ進む」をクリックをクリックすると確認画面が表示されます。「ドメイン設定の追加(確定)」をクリックして設定完了です。

上記画面のとおりドメイン設定と合わせて、独自SSLの設定も自動的に完了しています!
ドメインはサーバーに設定が反映されるまで、数時間~24時間程度かかる場合があります。
設定が反映される前にドメインにアクセスした場合、「設定が反映されていないドメイン」といった表示がされることがありますが、しばらくたってからアクセスすると正常に表示されますので、設定直後に表示されていなくても大丈夫です。
【STEP4】ワードプレスをインストール

さて、エックスサーバーにワードプレスをインストールします。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”red” bg=”none”]インストールはとっても簡単!これが終われば、いよいよブログが書けるようになりますよ![/chat]

オレンジの枠線内の項目を入力します。
- ブログ名:ブログ名を入力(あとで変更できます)
- ユーザー名:ログインする時に使用します(あとで変更不可なので、忘れないものにしておくか、メモをとっておきましょう。)
- パスワード:ログインする時に使います。
- 他者に不正利用されないようパスワードは必ず英数字(記号も使用可)、8文字以上のものを設定するようにしましょう!
- メールアドレス:Gメールなど、普段使っているものを設定しておくと良いと思います。頻繁にメールがくることはありません。
- キャッシュ自動制御:「ONにする」にチェック
- データベース:「自動でデータベースを生成する」にチェック
入力が終わったら「確認画面へ進む」をクリック。次に確認画面が表示されます。

表示内容を確認して「インストールする」をクリックします。

これでワードプレスのインストールが完了しました!
ワードプレスの設定が反映されるまで、だいたい数時間かかります。
設定ができたら設定したメール宛にお知らせがくるので、しばらく待ちましょう。
独自SSL設定

SSLの設定はエックスサーバーではドメイン設定時に自動的に設定されるようになっていますが、確認方法だけ説明しておきます。

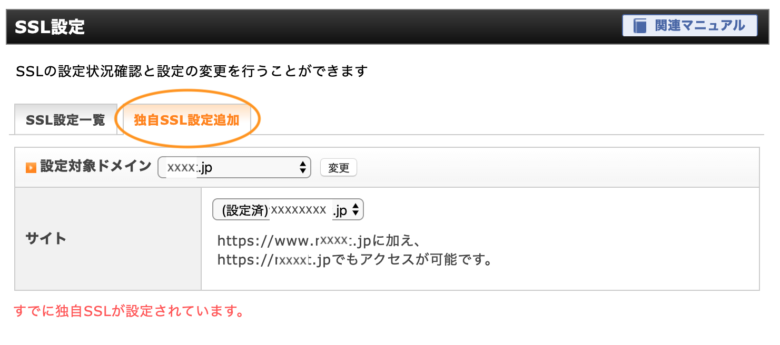
ワードプレスを設定する際に「無料独自SSLを設定する」にチェックを入れていたので、すでに設定されているはずですが、「SSL設定」で確認ができます。

このようになっていれば設定OKです。
ネームサーバーの変更(お名前.comでの設定)

エックスサーバーで独自ドメインを使用するためには、ドメインのネームサーバーをエックスサーバー指定のものに変更する必要があります。
まずはお名前.comにアクセスします。

「ネームサーバーを変更する」をクリックします。

ネームサーバーの設定画面が表示されますので、以下の項目に記入&チェックを入れてください。

ドメインの選択:ドメイン名を選択します
ネームサーバーの選択:「その他」のタブを選択しエックスサーバー指定のネームサーバーを入力します。以下をコピペして入力すればOKです!
- ネームサーバー1: ns1.xserver.jp
- ネームサーバー2: ns2.xserver.jp
- ネームサーバー3: ns3.xserver.jp
- ネームサーバー4: ns4.xserver.jp
- ネームサーバー5: ns5.xserver.jp
ネームサーバーの変更が完全に反映されるまでには数時間がかかります。
ワードプレスで必ず最初にしておくべき設定

SSL化(http⇨httpsに変更する)
ブログのSSL化(http⇨httpsに変更する)は、データ通信を暗号化することで第三者による通信内容の盗み見や改ざんを防ぐセキュリティーの仕組みです。SEO対策にも影響があるので、必ず最初に設定が必要です。
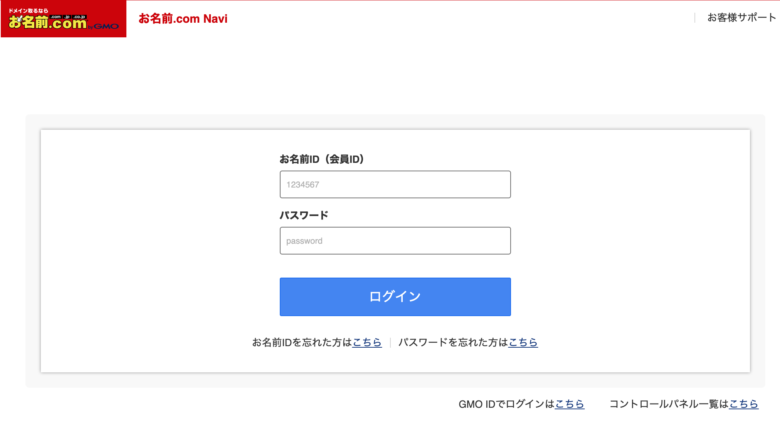
設定方法は、まずワードプレスにログインします。
登録したユーザー名(またはメールアドレス)とパスワードを入力して「ログイン」をクリック。

この記事は初心者向けなので、SSL化が超簡単に設定できてしまうプラグインを使用します。
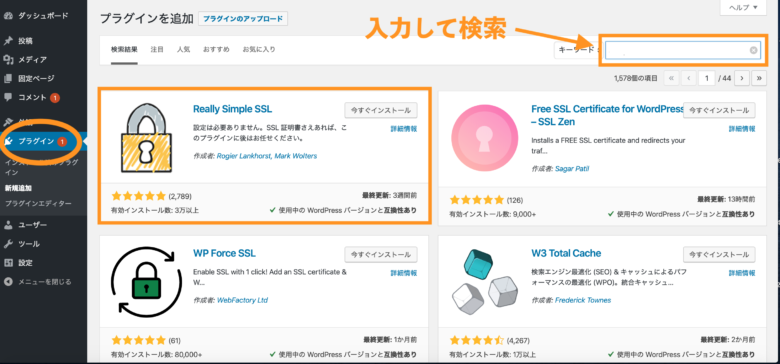
「プラグイン」⇨「新規追加」をクリックし、右上の検索窓に「Really Simple SSL」と入力します。

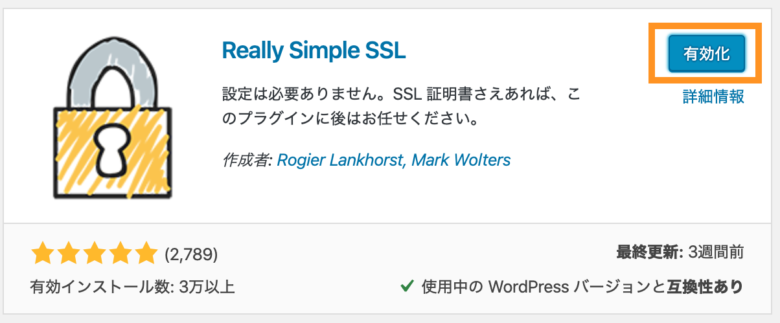
「今すぐインストール」をクリックし、その後「有効化」します。

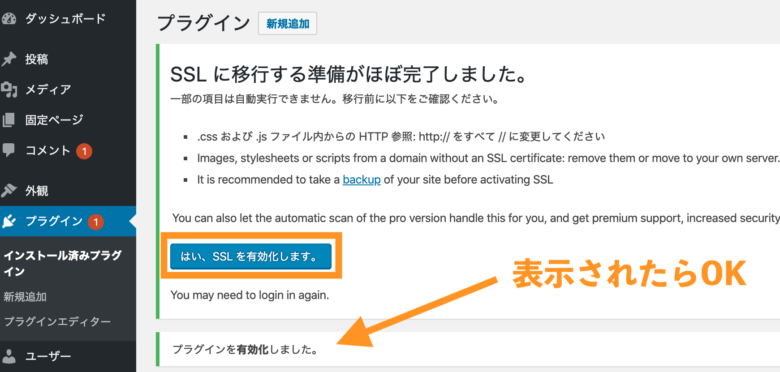
再度右の項目から「プラグイン」をクリックすると、以下の画面が出てきます。
「はい、SSLを有効化します。」をクリック。

SSL化されたら、ボタンの下に「プラグインを有効化しました」と表示されます。
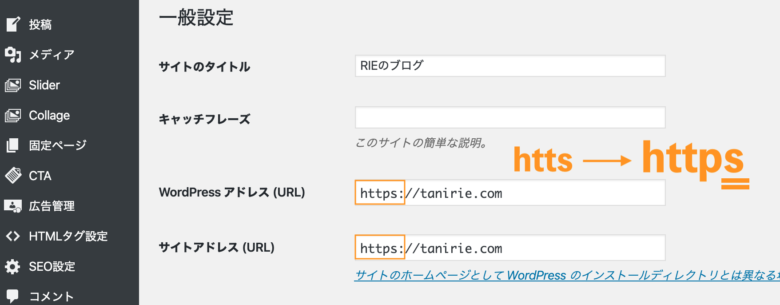
左端の項目の「設定」⇨「一般」と進むと、以下の画面が出てきます。
URLが「https」に変更されていたらOKです!

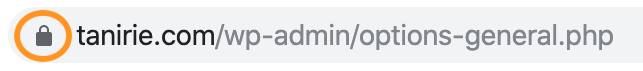
そうするとワードプレスの管理画面のURLの左側にも鍵マークが出ているはずです。

その他のプラグインをインストール
さて、ここでは私がいつも使っているプラグインを紹介します。これさえ入っていれば初心者も安心という、最低限入れておきたいものだけを厳選しました。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”red” bg=”none”]ひとまずインストールして「有効化」しておきましょう! [/chat]
【基本のプラグインは7つ!】
[jin_icon_check_circle color=”#e9546b” size=”18px”]AddQuicktag
よく使うタグや定型文などを登録でき、記事作成の効率をアップします。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Broken Link Checker
サイト内のリンク切れを自動検知してくれるプラグインです。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Contact Form 7
ブログに設置するお問合せフォーム専用のプラグインです。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Google XML Sitemaps
グーグルのクローラーにサイトの存在や構成を知らせるSEO対策のプラグインです。設定画面はこちらを参考にしてください。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Table of Contents Plus
記事内に目次を自動生成できます。
[jin_icon_check_circle color=”#e9546b” size=”18px”]TinyMCE Advanced
ビジュアルエディタのツールバーを自分仕様にカスタマイズできます。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Ultimate Nofollow
外部リンクに「rel=nofollow」の設定項目を追加できます。SEO対策に。
【サブで入れても良いと思うプラグイン5つ!】
[jin_icon_check_circle color=”#e9546b” size=”18px”]Pretty Links
アフィリリンクを置き換えたい時などに便利。
[jin_icon_check_circle color=”#e9546b” size=”18px”]Search Regex
ブログ内の変更したい文字やタグを一括変換できて便利。
[jin_icon_check_circle color=”#e9546b” size=”18px”]EWWW Image Optimizer
重たい画像をアップしても自動的に画像を軽量化・最適化してくれます。
[jin_icon_check_circle color=”#e9546b” size=”18px”]WP Super Cache
表示速度を高速化します。
[jin_icon_check_circle color=”#e9546b” size=”18px”]BackWPup
バックアップ用のプラグインです。
複雑な設定が必要なプラグインはありませんが、それぞれの詳しい使い方はググってみてください。
パーマリンクの設定
「パーマリンク」とは記事のURLのことです。パーマリンクはそのページの内容をわかりやすくしたり、 SEOにも影響がありますので、必ず最初に設定しておく必要があります。
ダッシュボードの「設定」⇨「パーマリンク設定」をクリック。


やることは2つだけです!
- 一番下の「カスタム構造」にチェック
- 空欄に「/%postname%」と入力
できたら、「変更を保存」をクリックします。
記事を投稿する時、URLの末尾の文字を自由に設定することができます。

Googleは「サイトのURL構造はできる限りシンプルに」とURL構造の基準を提示しています。
ユーザーの利便性からも記事のURLはシンプルでわかりやすいものがベスト。
また、パーマリンクは、基本は英語で日本語はNGです。
私の場合は見本の写真のようにローマ字読みのURLにすることもありますが、基本はネット検索して記事のテーマに合わせた英語表記をするようにしています。
URLを見ただけでその記事をクリックしなくても記事の内容が連想できるURLがわかりやすくてベストですね!
プライバシーポリシーと問い合わせフォームの設定
プライバシーポリシーの設置方法
「固定ページ」⇨「新規追加」をクリックします。

タイトル:「プライバシーポリシー」と入力
本文は以下をコピペして使ってください。
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、Amazonアソシエイト、A8.net、楽天)などを利用しています。このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報『Cookie』(住所、氏名、電話番号、メールアドレスは含まれません)を使用することがあります。またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをクリックしてください。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。Googleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。トラフィックデータは匿名で収集されており、個人を特定するものではありません。この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはこちらをクリックしてください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しております。これはブログの標準機能としてサポートされているもので、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。また、メールアドレスとURLの入力に関しては、任意となっております。全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
特定の自然人または法人を誹謗し、中傷するもの。
極度にわいせつな内容を含むもの。
禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。著作権について
当サイトは著作権の侵害を目的とするものではございません。
使用している版権物の知的所有権は著作者・団体に帰属しております。著作権や肖像権に関して問題がございましたらお手数ですがこちらからご連絡
下さい。著作権所有者様からの警告及び修正・撤去のご連絡があった際には迅速に
対処させて頂きます。2019年00月00日 ◯◯
問い合わせフォームの設置方法
問い合わせフォームはプラグインを使用します。
「プラグイン」⇨「新規追加」で、「Contact Form 7」というプラグインを検索。

インストールしたら「有効にする」をクリックします。
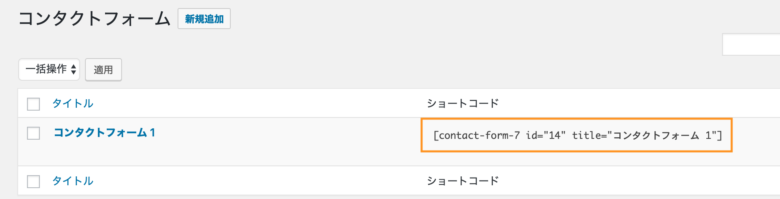
次に左側のバーに表示された「お問い合わせ」をクリックすると、以下のような画面が表示されます。
「コンタクトフォーム1」のショートコードの部分をコピーします。

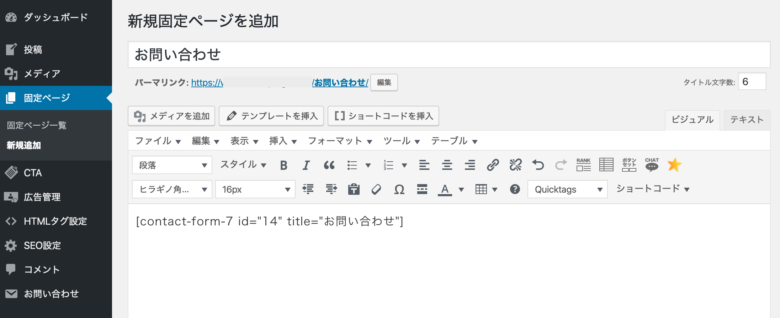
次に「固定ページ」⇨「新規追加」をクリック。コピーしたショートコードを貼り付けます。

タイトル:「お問い合わせ」と入力
本文:コピーしたショートコードを貼り付け
保存したら、コンタクトフォームの設定は完了です。
ブログのグローバルメニュー、もしくはフッターに設置しましょう。

おすすめのワードプレステーマ
ずばり、このサイトでも使っているSWELLです!
⬇︎こちら⬇︎

私がアフィリで収益化しているサイトでもすべてSWELLを使用しています。
表示スピードも早く見た目もおしゃれで、初心者でも使いやすい機能が満載なのでとにかくおすすめです。
アナリティクスの設定
 Googleアナリティクスとは、 サイトのアクセス状況がわかるGoogleが提供するアクセス解析ツール です。 今後サイトの現状分析や改善に役立つので最初に設定しておきましょう。
Googleアナリティクスとは、 サイトのアクセス状況がわかるGoogleが提供するアクセス解析ツール です。 今後サイトの現状分析や改善に役立つので最初に設定しておきましょう。
グーグルアナリティクスの設定は以下の3ステップ。
- Googleアカウントに登録
- Googleアナリティクスに登録
- ブログにトラッキングコードを設置
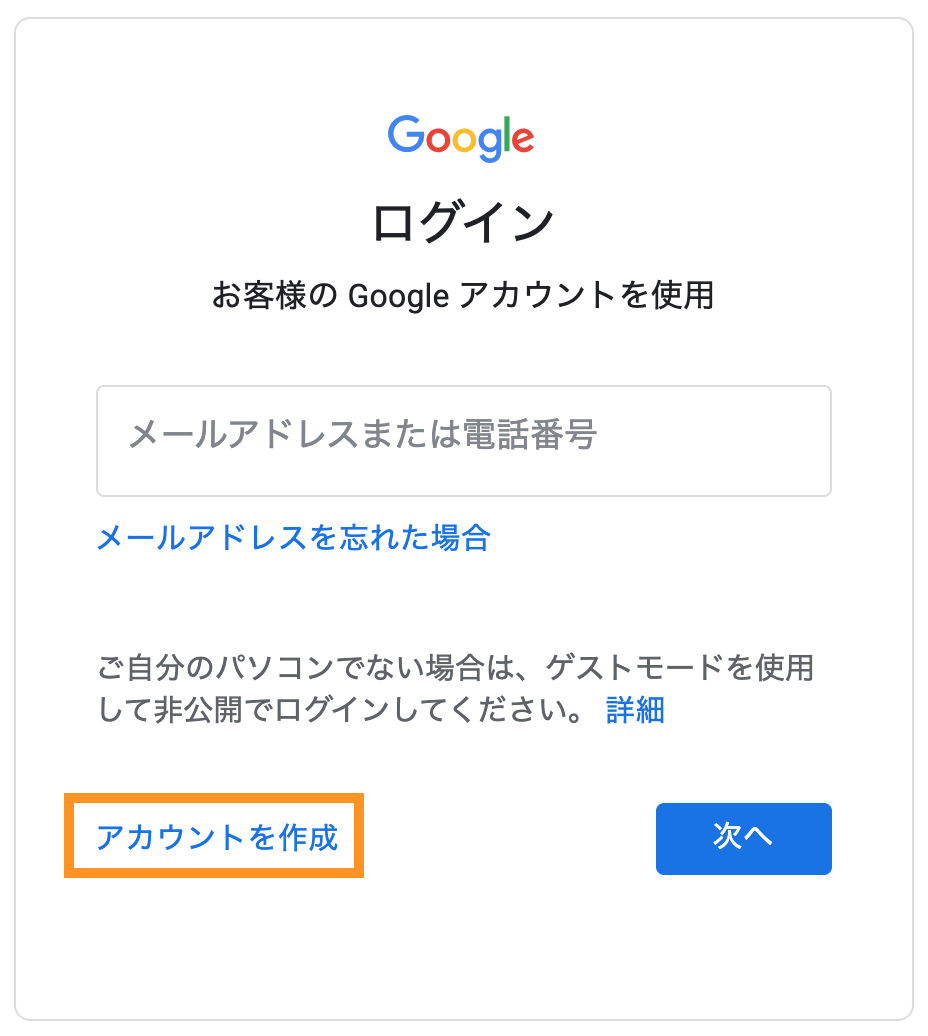
まずはグーグルアカウントをお持ちでない方はアカウントを作成します。(すでにお持ちの方はスルーして次へ進んでください!)
グーグルアカウントの作成はこちらから

グーグルアカウントを作成したら、アナリティクスの登録へと進みます。

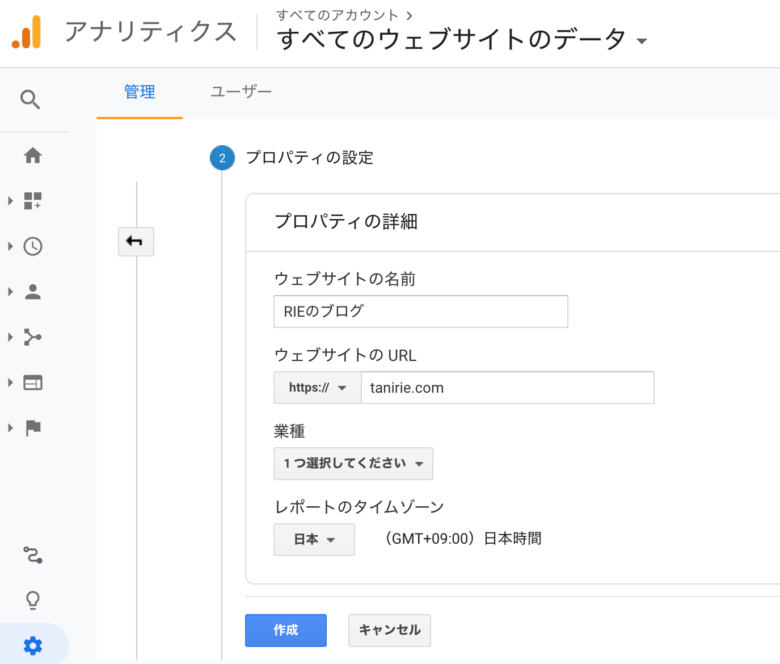
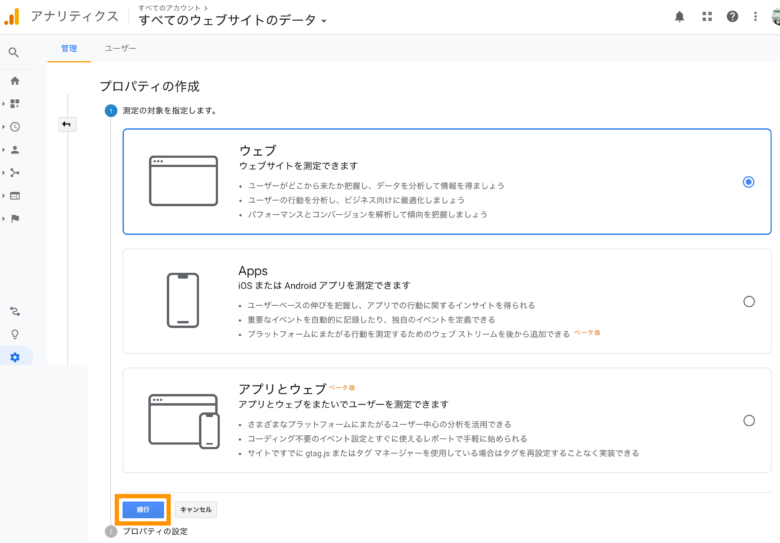
次の画面でサイトの情報を入力していきます。

ウェブサイトの名前:ブログ名を入力します。
ウェブサイトのURL:URLを入力します。
業種:サイトのジャンルを1つ選びます。
レポートのタイムゾーン:いま住んでいる地域を選びます。
設定が終わったら「作成」をクリック。

一番上の「ウェブ」を選んで「続行」をクリック。

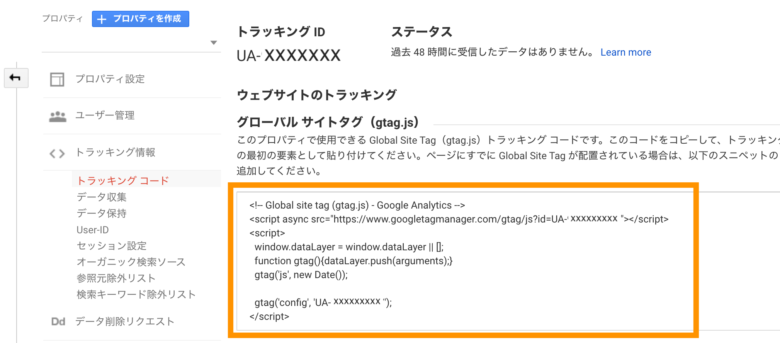
画面に表示されているトラッキングコードを、<!– Global site tag (gtag.js) – Google Analytics –>から</script>まですべてコピーします。
トラッキングコードを貼り付ける場所と方法
トラッキングコードを設置する方法は、使用しているワードプレスのテーマによって若干違います。
[jin-fusen3 text=”テーマヘッダー(header.php)に貼り付ける方法”]
まずはコピーしたトラッキングコードを以下のように、テーマヘッダー(header.php)内の</head>の直前に貼り付ける方法からご紹介します。

トラッキングコードをWordPressのヘッダー内に直接設置する方法は、
「外観」⇨「テーマの編集」を選択

右側のテーマファイルの項目から「header.php」を選択し、<head>と</head>の間に貼り付けます。
</head>の直前にトラッキングコードを挿入しましょう!
<head>
(中略)
[ここにトラッキングコードをペースト]
</head>
最後に「変更を保存」をクリックして、アナリティクスの設定は完了です。
[jin-fusen3 text=”JINなど有料テーマの場合の貼り付け方”]
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”red” bg=”none”]私のサイトではもっと簡単な方法を使ってます! [/chat]
有料テーマを使用している場合、HTMLタグ設定の項目がテーマに装備されている場合が多いです。
このブログは有料テーマの「JIN」を使用していますが、JINの場合はこのようにあらかじめタグを貼り付ける場所が設置されているので入力がとても簡単です。

詳しくは使用しているテーマのマニュアルなどでご確認ください。
サーチコンソールの設定

Googleが無料で提供するサイト解析サービス「サーチコンソール」の設定をしておきます。
[box04 title=”サーチコンソールとは?”]
サーチコンソールを設定することでサイトに流入した検索クエリ(ユーザーがサイト訪問した時に入力したキーワード)ごとの検索結果やクリック数、表示回数、クリック率、掲載順位などが確認できます。SEO対策には必須のツールです。
[/box04]
まずはグーグルアカウントでサーチコンソールにログインします。
サーチコンソールのログインはこちら

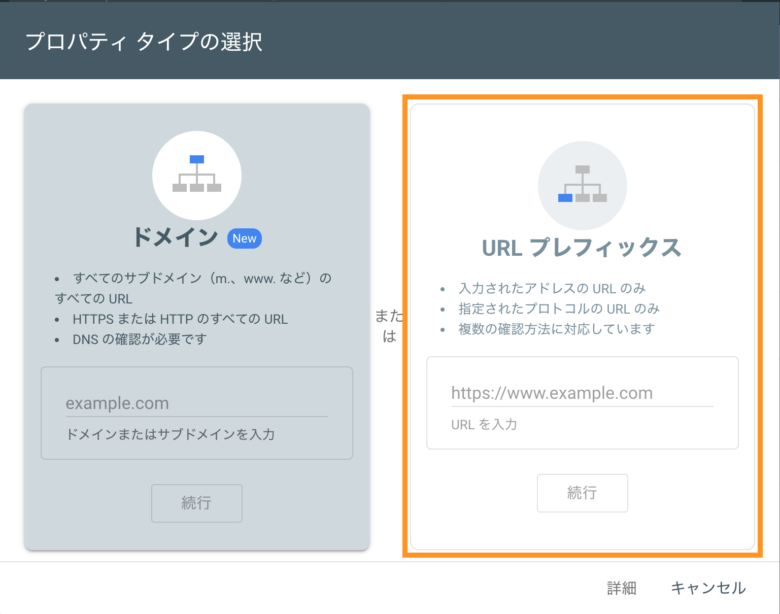
以下の画面が表示されますので、右側の「URLプレフィックス」にドメインを入力します。

ドメインを入力したら「続行」をクリック。
次にサイトの所有権を確認する画面が表示されます。

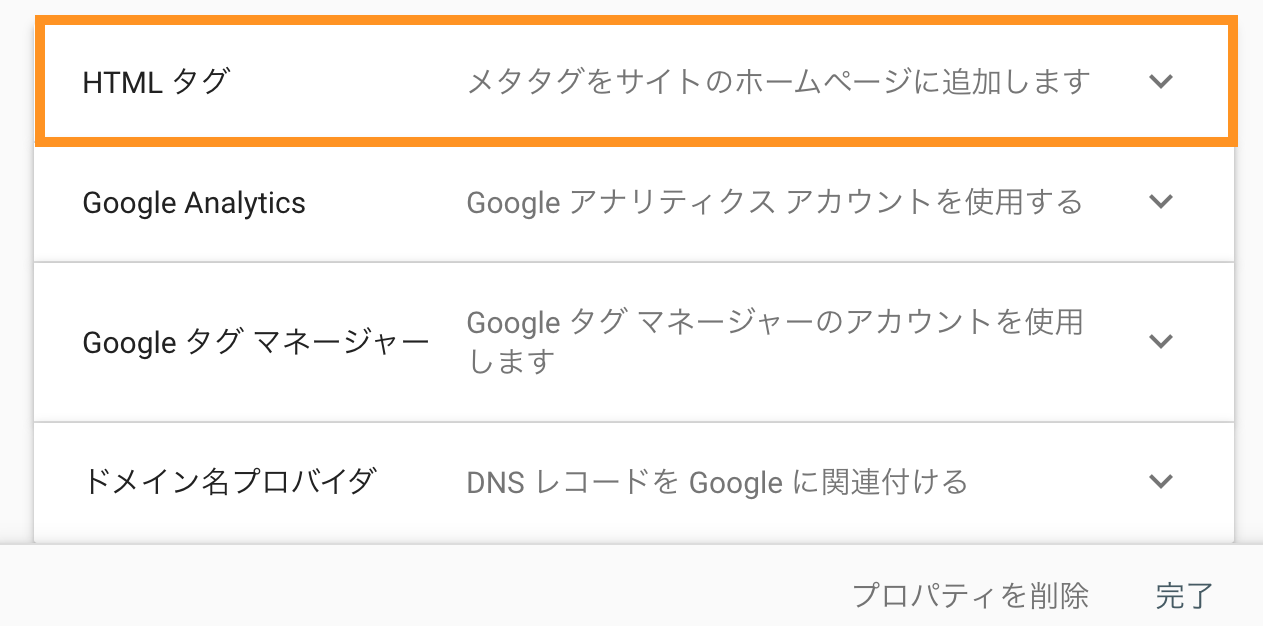
下にスクロールすると確認方法が4つ表示されます。一番上の「HTMLタグ」を選択してください。

オレンジ色の枠内に表示されているメタタグをコピーして、アナリティクスの設定の時と同じく、サイトの<head>タグの直後に貼り付けます。

貼り付けて保存した後、「確認」ボタンをクリックします。
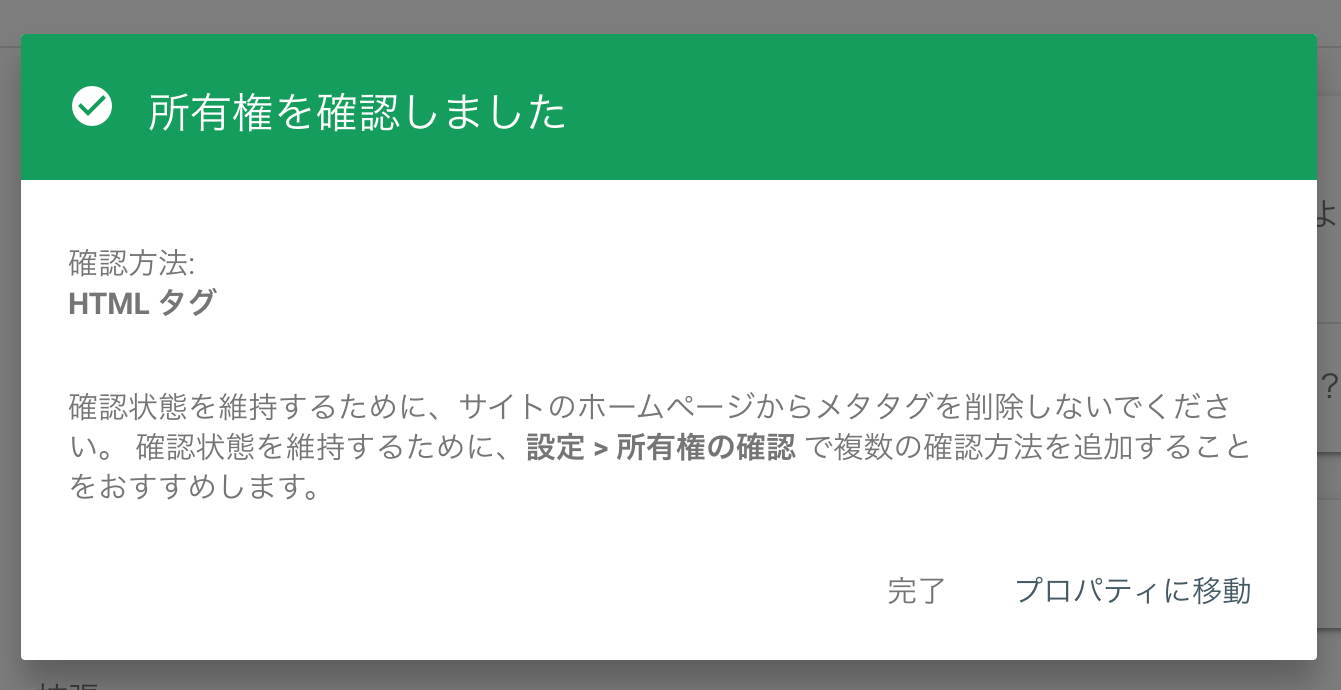
以下の画面が表示されたら、無事設定は成功です。

サイトマップの送信
サイトマップとは検索エンジン用にサイトのページ構成リスト化したもので、SEO対策には欠かせません。サイトマップは新しいページをすばやくGoogleの検索エンジンに知らせることができます。
サーチコンソールにログインし「サイトマップ」をクリックします。

URLの欄に「sitemap.xml」と入力して、「送信する」ボタンをクリックします。
以上でサイトマップの送信は終了です。
【最後に】収益化するためのステップ

[chat face=”RIE.jpg” name=”RIE” align=”left” border=”red” bg=”none”] ここまでお疲れ様でした!最後にブログで収益化するために必要なことについて簡単に説明しておきます。 [/chat]
ワードプレスの設定がひととおり終わったら、次は記事を書きつつ収益化のベースづくりをしておきましょう。
アフリエイトの仕組みを1分で理解しよう!
ブログの設定ができたら、どうやってアフィリエイトで収益化していくのかをさくっと説明しておきますね。
「アフィリエイト」とは簡単に言うとブログから発生する広告収入のことで、自分で開設したブログに広告を貼り、その記事を見た訪問者が広告をクリックをすると報酬が支払われるという仕組みになっています。
自分のブログを開設する
↓
記事に広告を貼る
↓
訪問者が広告をクリック
↓
報酬が支払われる
大まかに説明すると、このような流れで広告収入を得られるのがアフィリエイトの仕組みです。
収益を得る方法は大きく分けると2つ!
1つ目は「GoogleAdSense」というグーグルが運営する広告をブログに表示させる方法。2つ目はASPといってさまざまな企業の広告案件を扱っている代理店のような会社を通して収益を得る方法です。
| グーグルアドセンス | ASP |
|
|
グーグルアドセンスに登録する

GoogleAdSenseとは?
グーグルアドセンスに登録して広告コードを貼り付けると、グーグル社が契約している様々な企業の広告が自動的に表示されます。広告がクリックされた場合、報酬が発生します。
クリック型広告で最も簡単に収益化できる方法がグーグルアドセン(GoogleAdSense)です。
ネットでこのような広告が表示されているのを見たことがある思います。

このようにあなたのブログに表示された広告がクリックされた時、報酬が発生します。クリックされるだけで収益を得られるので、報酬発生までのハードルが比較的低いのがアドセンスのメリットです。
広告を掲載するにはグーグルアドセンスへの登録が必要で、審査に合格すれば広告を掲載することができるようになります。
GoogleAdSenseの登録はこちら
アドセンスの申請方法や合格対策についてはこちらの記事で詳しくご紹介しています。

ASPに登録する【おすすめASP紹介】
ASPとは?
ASPとは様々な企業のインターネット広告を取り扱っている、いわば広告代理店。この会社を通してブログの運営者であるあなたに報酬が支払われます。
ブログで収益を得るには、まず最初にASPへの登録が必須です!ひとまずサイトを登録してみて、どんな案件があるかなどチェックしておきましょう。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”yellow” bg=”none”]まずは初心者さんに絶対おすすめしたいASP3社です [/chat]
[box04 title=”必ず登録しておきたいASP”]
業界最大手で案件も豊富。間違いなく最初に登録すべきASPです。
満足度が高く初心者さんにとてもやさしいASP。担当者もつきやすい。
取扱ジャンルが多くAmazon、楽天など通販系の案件もあります。
[/box04]
次にサブで登録しておきたいASPもご紹介しておきます。各社とも得意なジャンルが違うので、チャレンジしてみたいジャンルや案件があるか確認してみましょう。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”yellow” bg=”none”] 大手では扱っていない案件もたくさんありますよ![/chat]
[box04 title=”登録しておいても良いASP”]
スマホなど通信系や金融系案件に強いASP。
美容健康関連とVODジャンルならここがおすすめ。
アマゾンや楽天アフィリ、他で扱っていない案件も。
クレジットカード金融系に強いASPです。
[/box04]
ブログをはじめたばかりの初心者の場合、最初は報酬発生のハードルが低いアドセンスに絞って運営していくのもアリだと思いますが、大きく稼ぎたい場合は、収益性の高いASPとアドセンスの両方を併用していくのがおすすめです。
まとめ
ワードプレスの設定、お疲れ様でした!!!
慣れない作業で大変だったと思いますが、この設定ができれば、ブログで月収10万円の収益を得るための準備は整いました。
[chat face=”RIE.jpg” name=”RIE” align=”left” border=”yellow” bg=”none”]継続は力なり!収益化するまで最初は忍耐力が必要ですが、必ず結果が出ると信じてコツコツ積み上げていきましょう。 [/chat]
もし質問やわからないことがあれば、メールやコメントでお気軽にご質問くださいね。
最後までお読みいただきありがとうございました。


コメント